html에서 태그 구조에 맞춰서 잘 쓰고 있는지 확인 / 전자정부 웹사이트 UI·UX 가이드라인(배포본) 파일 참고 //
--
색상 표현
-색을 사용하는 모든 속성에 적용 가능하다
1.색상의 이름을 작성
-브라우저에서 제공하는 색상 이름을 입력한다
-간단한 색상 표현은 가능하지만,명확한 특정 색상 표현은 브라우저에 따라서 달라질 수 있다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>title</title>
<style>
span{
color: blue;
}
</style>
</head>
<body>
<span>안녕하세요</span>
</body>
</html>
2.Hex(Hexadecimal):16진수 색상 코드
-#으로 시작하며,가장 많이 사용한다
3.RGB 빛의 삼원색
-빛의 삼원색: R G B

4.rgba 빛의 삼원색+투명도(0~1 / 0에 가까워질 수 록 투명)

==
박스 모델
-html 요소의 기본적인 모양을 만드는 속성
-요소의 너비,높이,내부 여백,외부 여백 등 으로 박스를 제어
1. 요소의 너비 와 높이 width,height
기본값:auto-브라우저가 너비를 계산
2.요소의 최대 너비 max-width,max-height
3.요소의 최소 너비 min-width,min-height
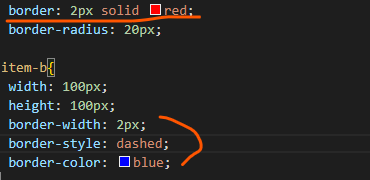
4.요소의 테두리 선을 지정하는 border
-두께 border-widtg
-종류 border-style
-색상 border-color
작성방법:한줄에 작성 가능 / border:두께 종류 색상;
*border를 사용하면 요소의 크기가 커진다
5.모서리 둥글게 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>title</title>
<style>
.item-a{
width: 100px;
height: 100px;
border: 2px solid red;
border-radius: 20px;
}
.item-b{
width: 100px;
height: 100px;
border-width: 2px;
border-style: dashed;
border-color: blue;
}
.item-c{
width: 100px;
height: 100px;
border-width: 2px;
border-style: dotted;
border-color: blueviolet;
}
</style>
</head>
<body>
<div>
<div class="item-a">실선(일반적인 선)</div>
<div class="item-b">파선</div>
<div class="item-c">점선</div>
</div>
</body>
</html>


위에 처럼 1개로 써도 상관 없음 / 작성방법:한줄에 작성 가능 / border:두께 종류 색상;
==
여백을 지정하는 속성들
1.요소의 외부(주변)에 여백을 지정하는 margin
-margin값을 주면,요소와 요소 사이의 간격을 조정할 수 있다
기본값:0 / 여백 없다 = margin 없다
-마진을 주면,요소 바깥에 공간을 만들어서 주변 요소들을 밀어내는 개념이다
<style>
*{
margin: 0px;
}
.item{
width: 100px;
height: 100px;
border: 2px solid red;
/* margin: 50px; */
}

2. 요소의 내부에 여백을 지정하는padding
기본값:0
padding을 사용하면 요소의 크기가 커진다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>title</title>
<style>
*{
margin: 0px;
}
.item{
width: 100px;
height: 100px;
border: 2px solid red;
}
.box .item:first-child{
padding: 30px;
}
.box .item:last-child{
padding: 60px;
}
</style>
</head>
<body>
<div class="box">
<div class="item">안녕하세요</div>
<div class="item">오늘은 2023-03-10</div>
</div>
</body>
</html>
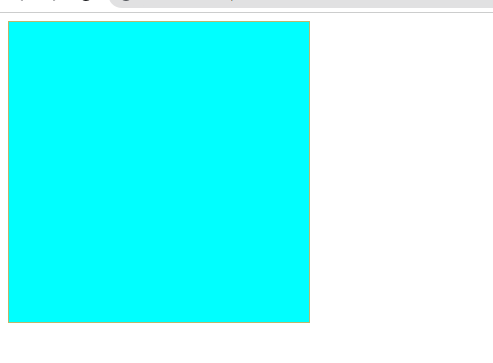
3.박스모델 크기 계산
box-sizing:boder-box; / 요소에 지정한 너비를 작성한 수치 그대로 사용하고 싶으면 border-box값을 사용
border-boz > 요소의 내용 + padding + border를 합쳐서 계산해준다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>title</title>
<style>
*{
margin: 0px;
}
.item{
width: 200px;
height: 200px;
background-color: aquamarine;
}
.box .item:first-child{
border: 5px solid red;
padding: 20px;
box-sizing: border-box;
}
.box .item:last-child{
}
</style>
</head>
<body>
<div class="box">
<div class="item">안녕하세요</div>
<div class="item">오늘은 2023-03-10</div>
</div>
</body>
</html>
==
배경
-요소의 배경 색상을 지정 하는 background color
-색상의 적용 범위를 설정 가능 : backgroud-clip값
border-box: 가장 외곽(테두리)까지 적용.기본값
paddind-box (padding 부분):테두리를 제외한 padding 범위 까지
content-box (contet 작성하는 부분):내용 부분에만 적용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>title</title>
<style>
.item{
width: 350px;
border: 5px dotted rgba(0, 68, 255, 0.897);
padding: 20px;
background-color: deepskyblue;
}
#clip-border{
background-clip: border-box;
}
#clip-padding{
background-clip: padding-box;
}
#clip-content{
background-clip: content-box;
}
</style>
</head>
<body>
<div id="container">
<div class="item" id="clip-border">안녕하세요</div>
<div class="item" id="clip-padding">오늘은 금요일</div>
<div class="item" id="clip-content">더워요</div>
</div>
</body>
</html>
배경이미지
background-image:url("경로")
?? 이미지를 하나만 넣었는데,이미지가 삽입될 이미지가 삽입될 요소의 크기가 이미지 보다 더 크면,반복해서 보여준다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>title</title>
<style>
div{
width: 1000px;
height: 2000px;
background-color: plum;
background-image: url("https://cdn.pixabay.com/photo/2023/03/07/11/58/woman-7835587_960_720.jpg");
}
</style>
</head>
<body>
<div></div>
</body>
</html>
배경이미지 반복제어
background-repeat
값
no-repeat:반복 없음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>title</title>
<style>
div{
width: 1000px;
height: 1000px;
background-color: plum;
background-image: url("https://cdn.pixabay.com/photo/2023/03/07/11/58/woman-7835587_960_720.jpg");
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
수평,수직 반복:repeat
수평 반복:repeat-x
수직 반복:repaet-y
배경 화면의 위치
background-position
수평:letg,center,right
수직:top,center,bottom
사용 예시
background-position:50% 50%;
->가로 방향에서 50% 만큼,세로 방향에서 50%만큼
구체적으로 위치와 수치 적용 가능
background-position:botton 20px right 100px;
->바닥에서 위로 20px만큼,오른쪽에서 왼쪽방향으로 100px만큼
배경 이미지의 크기 background-size
값
auto:이미지의 실제크기
cover:배경 이미지로 요소를 모두 덮도록 이미지를 확대 또는 축소한다
contain:요소 안에 배경 이미지가 다 들어오도록 이미지를 확대 또는 축소한다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>title</title>
<style>
div{
width: 300px;
height: 300px;
background-color: plum;
background-image: url("https://cdn.pixabay.com/photo/2023/03/07/11/58/woman-7835587_960_720.jpg");
background-repeat: no-repeat;
border: 2px solid palevioletred;
background-size: cover;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
배경이미지 고정
background-attachment
값
scoll:이미지가 함께 스크롤
fixed:이미지가 뷰 포트에 고정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>title</title>
<style>
body{
height: 5000px;
}
div{
height: 1000px;
background-color: plum;
background-image: url("https://cdn.pixabay.com/photo/2023/03/07/11/58/woman-7835587_960_720.jpg");
background-repeat: no-repeat;
border: 2px solid palevioletred;
background-size: cover;
background-attachment: fixed;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
한번에 작성하기
background:url("") no-repeat left top fixed;
-속성과 값이 모두 다르기 때문에 입력 순서는 무관
-단,background-size는 별도로 작성해야 한다
==
CSS배치,position
-웹 문서에서 이미지나 글자를 원하는 위치에 넣고 싶을 때 사용한다
사용방법
1.기준을 먼저 정한다
2.값을 사용한다-left,right,top,bottom
요소의 위치를 지정할 때,기준을 설정한다
->예를 들어)줄을 설 때,한 사람을 기준을 정한 후 줄을 서는 경우(위치를 정하는 경우)
값
static
요소 자기 자신 기준: relative
위치 상 부모 요소 기준: absolute
뷰 포트(브라우저 화면 전체)기준: fixed
위치 설정(상단 에서 기준을 정했으므로,위치를 설정 할 수 있다)
값
left,right,top,bottom,z-index
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>title</title>
<style>
.container{
width: 300px;
height: 300px;
background-color:antiquewhite;
}
.container .item{
border: 2px solid darkturquoise;
}
.container .item:nth-child(1){
width: 150px;
height: 100px;
}
.container .item:nth-child(2){
width: 250px;
height: 50px;
}
.container .item:nth-child(3){
width: 300px;
height: 150px;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>
*relative를 사용하면 정상적인 배치에 어긋나기 때문에,relative를 사용해서 배치하는 경우는 드물다
*많이 사용하는 absolute
absolute
-부모 요소를 기준으로 배치
-무조건 부모 요소가 아니고 내 위치 상 부모 요소를 기준으로 배치
1)위치 상 부모 요소를 먼저 인식
2)absolute로 기준을 잡고
3)방향 설정
<style>
.container{
width: 300px;
height: 300px;
background-color:antiquewhite;
/* 위치를 지정*/
position: absolute;
/* 방향 설정 */
top: 100px;
right: 200px;
}
.container .item{
border: 2px solid darkturquoise;
}
.container .item:nth-child(1){
width: 150px;
height: 100px;
}
.container .item:nth-child(2){
width: 250px;
height: 50px;
}
.container .item:nth-child(3){
width: 300px;
height: 150px;
}
</style>
--실습--
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>230310실습</title>
<style>
.container{
width: 1000px;
height: 1000px;
background-color: lightblue;
position: absolute;
left: 585px;
}
.container .item:first-child{
width: 600px;
height: 400px;
background-color: blue;
position: absolute;
top: 150px;
left: 585px;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
</div>
</body>
</html>

--실습 html 정리--
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>230310실습</title>
<style>
.container{
width: 1000px;
height: 1000px;
background-color: lightblue;
/* 1.부모 요소 지정 */
/* 2.position 없으면 기준이 안잡힌다 */
position: absolute;
/* 위치 지정 */
left: 585px;
}
/* 3.자식 요소 지정 */
.item {
width: 600px;
height: 400px;
background-color: blue;
/* 4.기준 지정 */
position: absolute;
/* 위치 지정 */
top: 150px;
left: 585px;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
</div>
</body>
</html>--실습 h1요소는 오른쪽 아래 구석에 배치--
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>title</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box{
width: 1500px;
height: 700px;
background-color: pink;
background-image: url("https://cdn.pixabay.com/photo/2016/10/18/21/22/beach-1751455_960_720.jpg");
background-size: auto;
background-repeat: no-repeat;
}
h1 {
color: darkviolet;
position: absolute;
left: 1300px;
top: 650px;
}
</style>
</head>
<body>
<div class="box">
<h1>바다의 일몰</h1>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>title</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box{
width: 500px;
height: 500px;
background-color: pink;
background-image: url("https://cdn.pixabay.com/photo/2016/10/18/21/22/beach-1751455_960_720.jpg");
background-size: auto;
background-repeat: no-repeat;
}
h1 {
color: white;
position: absolute;
left: 300px;
top: 450px;
}
</style>
</head>
<body>
<div class="box">
<h1>바다의 일몰</h1>
</div>
</body>
</html>
뷰 포트(화면 전체) 기준:fiexd
==
요소가 쌓이는 순서
-우리가 화면에서 볼 수 잇는 요소 중,어떤 요소가 사용자와 더 가깝게 있는지(더 위에 있는지)결정 하는 것
조건
1.요소에 position 속성과 값이 있는 경우,더 위에 쌓인다
2.모든 요소에 position속성과 값이 있는 경우,z-index속성의 값이 더 높으면 위에 쌓인다
3.1번과 2번까지 조건이 같은 경우,나중에 작성된 경우, 위에 쌓인다
★z-index가 실무에 한번 씩 나온다
z-index
숫자:숫자가 높을수록 위에 쌓인다
1번부터 순차적으로 사용 가능
*유지보수를 위해서 순차적으로 사용하면 좋다
z-index:1 -> z-index:2
==
변환
요소를 변환하는 속성,transform
항목
-원근법,이동,크기,회전,기울임
traslate();함수는 요소를 이동시킨다
rotate();함수는 요소를 회전시킨다
deg = degree각도
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>transform</title>
<style>
.background{
width: 100px;
height: 100px;
border: 1px solid red;
margin: 30px;
float: left;
}
.background > div {
width: 100px;
height: 100px;
background-color: aqua;
}
.trans-x:hover{
transform: rotate(30deg)
}
.trans-y:hover{
transform: rotate(50deg)
}
.trans-xy:hover{
transform: rotate(180deg);
}
</style>
</head>
<body>
<div class="background">
<div class="trans-x">20230310</div>
<div class="background">
<div class="trans-x">소고기</div>
<div class="background">
<div class="trans-xy">금요일</div>
</body>
</html>
==
전환
전환이란,사각형>원형.하나의 스타일을 완전히 다른 스타일로 바꾸는 것
transition
속성 목록
transition-property :대상을 지정.css속성과 이름 명시
transition-duration:필수 속성.전환 효과가 일어날 시간을 명시 한다
작성하지 않으면,문법에 어긋나며,정상적으로 작동하지 않는다
transition-timing-function:타이밍 함수 지정
transition-delay:대기 시간 지정
transition-property
transition-property : background color;->백그라운드 색깔을 전환 시키겠다
transition-property: width,height ; -> 너비와 높이를 전환 시키겠다
transition-duration
0s:전환 효과 없음
값
값의 시간을 작성 함.소수점 작성 가능하다.0 생략 가능
즉,0.5 에서 .5 라고 작성 가능
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>전환</title>
<style>
.box{
width: 300px;
height: 300px;
border: 1px solid darkkhaki;
background-color: aqua;
/* 1.전환 대상 지정-너비,높이 */
transition-property: width,height;
/* 2.필수 속성.전환 효과 시간을 지정한다 */
transition-duration: 2s,1s;
}
.box:hover{
width: 100px;
height: 150px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

transition-timing-function
-전환 효과의 타이밍 함수를 지정한다
값
ease(기본값)느리게>빠르게>느리게
linear:일정하게
ease-in:느리게>빠르게
ease-out:빠르게>느리게
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>전환</title>
<style>
#timingFn{
display: flex;
}
#timingFn div {
width: 100px;
height: 80px;
background-color: antiquewhite;
margin: 5px 20px;
text-align: center;
font-weight: 900;
}
#timingFn:hover div{
height: 300px;
}
#timingFn .ease {
transition-duration: 3s;
transition-timing-function: ease;
}
#timingFn .linear {
transition: 3s linear;
}
#timingFn .ease-in {
transition: 3s ease-in;
} #timingFn .ease-out {
transition: 3s ease-out;
}
</style>
</head>
<body>
<div id="timingFn">
<div class="ease">ease</div>
<div class="linear">linear</div>
<div class="ease-in">ease-in</div>
<div class="ease-out">ease-out</div>
</div>
</body>
</html>

시간을 지정하는 속성 2개
trasition : 3s 2s linear;
여기서 3s:duration / 2s:delay
==
Flex
1차원 레이아웃을 만드는 Flex정렬
조건
-부모와 자식 요소가 필요하다
-부모 요소:flex지정
용오
부모 요소:컨테이너 / 플렉스 컨테이너
자식 요소:아이템 / 플렉스 아이템 // 명칭 정확히 ~!~!~!~!!!
메인축(main axis)
교차축(cross axis)
※수평축이 메인축경우 수직축이 교차축/수직축이 메인축 일 경우 수평축이 메인축/즉 어떻게 배치하냐에 따라서 메인축과 교차축이 달라진다※
*메인축은 항상 수평축인가??(X)
용어를 왜 알아야 하는지??
1.컨테이너에 적용하는 속성
-컨테이너에 적용하는 속성이기 때문에,아이템에 적용시 작동 하지 않는다(부모에 적용하는 속성o,자식에 적용하는 속성x)
->정리 해서)
*플렉스 아이템에 작성하면 동작하지 않는다
값
1)display:flex;
->부모요소에 display:flex;작성하는 것이 flex의 시작
2)flex-direction
-아이템들이 배치되는 주 축을 결정한다
3)flex-wrap
-flex item의 줄 바꿈 여부를 결정한다
값
nowarp:줄 바꿈 없음.한 줄에 item을 끼워 넣으려고 시도하며,밖으로 빠져 나간다
warp:여러 줄로 묶는다.자리가 없으면 다음 줄로 넘어간다
warp-reverse:여러 줄로 묶는다.자리가 없으면 다음 줄로 넘어간다,시작점과 끝점이 바뀐다
4)배치 방향과 줄 바꿈을 한번에 지정하는
flex-flow:row wrap;->수평정렬,여러 줄 배치
5)주축 정렬 방법을 지정하는
justify-content
주축=메인축
값(예시:주 축이 수평축일 경우)
flex-star:flex item을 시작점(왼쪽)으로 정렬 한다
flex-end:flex item을 끝 점(오른쪽으로)정렬 한다
center:flex item을 중앙으로 정렬한다(많이 쓰임)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>Flex</title>
<style>
.container {
display: flex ;
border: 1px solid black;
background-color: white;
justify-content: center;
}
.item {
padding: 5px 50px;
background-color: black;
color:aliceblue;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>
</body>
</html>
2. flex item에 적용하는 속성
1) order
-flex item의 순서
값
0:순서 없음
숫자:숫자가 작을 수 록 순서가 빠르다
2)flex-basis
item의 기본크기를 설정한다
3)flex-grow
-아이템이 늘어날 비율을 작성한다
예)div 요소 A B C
A:flex-grow :0;
B:flex-grow :2;
C:flex-grow :1;
->B와C가 2:1 비율로 늘어난다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>Flex</title>
<style>
.container .item{
border: 2px solid red;
height: 100px;
flex: 1;
}
@media(min-width : 600px) {
.container{
display: flex;
}
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>
css의 미디어 쿼리
반응형 웹 디자인의 기본이 되는 미디어 쿼리
css에서 어떤 스타일을 선택적으로 적용하고 싶을 때 사용한다,프로그래밍 언어의 if문(조건문)과 유사한 개념
@media(조건){
css스타일 규칙
}
==
Grid
flex는 1차원(수평 또는 수직)으로 레이아웃 배치
Grid는 두 뱡향(수평과 수직)레이아웃 시스템
-가로:row
-세로:column
사용방법
-부모 컨테이너에 display grid를 작성하는 것 이 시작
용어
부모 요소:그리드 컨테이너
자식 요소:그리드 아이템
속성
컨테이너에 적용하는 속성이 따로 있고,아이템에 적용하는 속성이 따로 있다 / 여기 까지 flex와 유사?동일?함
※헬퍼 클래스
.css->공통으로 적용되는 스타일 규칙들


flex는 값을 주면,div들이 수평 정렬 되었다
grid는 아니다
왜 몇 개의 컬럼 또는 로우를 만들지,각각의 사이즈는 어떻게 할지 정해줘야한다
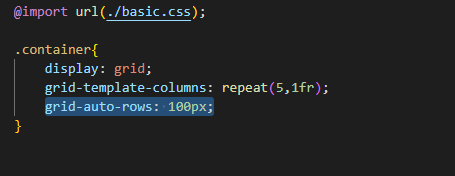
repeat()함수
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>title</title>
<link rel="stylesheet" href="./css/main-05.css" />
</head>
<body>
<div class="container">
<div class="item bgc1">content</div>
<div class="item bgc2">content</div>
<div class="item bgc3">content</div>
<div class="item bgc4">content</div>
<div class="item bgc5">content</div>
<div class="item bgc1">content</div>
<div class="item bgc2">content</div>
<div class="item bgc3">content</div>
<div class="item bgc4">content</div>
<div class="item bgc5">content</div>
</div>
</body>
</html>
--
@import url(./basic.css);
.container{
display: grid;
grid-template-columns: repeat(5,100px);
grid-template-rows: 50px 100px 50px 100px;
}
--
*{
box-sizing: border-box;
}
body {
width: 100vw;
height: 100vh;
margin: 0;
}
.item{
/* flex : 가운데 정렬 하도록 */
display: flex;
justify-content: center;
align-items: center;
border: 1px solid black;
}
.bgc1 {
background-color:crimson ;
}
.bgc2 {
background-color:coral ;
}
.bgc3 {
background-color: yellow ;
}
.bgc4 {
background-color: greenyellow ;
}
.bgc5 {
background-color: blue ;
}
하지만,반응형 px 고정 단위
% 또는 fr 이라는 단위 사용
fr:fractioc=비율,분수

몇 줄이 나올지 모르는 상황에서 그냥 100px로 고정하겠다

만약에, item,에 작성되어 있는 콘텐츠 사이즈가 다양할경우,



grid cell 사이의 간격을 조정하는 grid gap
grid item의 배치 순서,order
-작은 숫자일 수 록 먼저 배치
A B C
(order로 C B A 라고 배치 할 수 있지만, screen reader 가 A B C 로 읽을 수 있는 경우 있다고 ....?)
grid-area : 지정할 영역의 이름;
-grid 사용 시,영역에 이름을 만들어서 배치할 수 있다
-한 줄에 들어갈 영역은 ""(큰 따옴표)로 묶어준다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>Grid area</title>
<link rel="stylesheet" href="./css/main-05.css" />
</head>
<body>
<div class="grid-container">
<div class="grid-item header">header</div>
<div class="grid-item side-a">side-a</div>
<div class="grid-item side-b">side-b</div>
<div class="grid-item main">main</div>
<div class="grid-item footer">footer</div>
</div>
</body>
</html>
--
.grid-container {
display: grid;
background-color: lightpink;
grid-template-columns: 1fr 3fr 1fr;
grid-gap: 10px;
padding: 10px;
/* 영역 이름으로 배치 */
grid-template-areas:
"a a a"
"b c d"
"e e e";
}
.grid-item{
padding: 10px;
border: 3px solid red;
color:white;
}
/* 영역 이름 지정 */
.header {
grid-area: a;
}
.side-a {
grid-area: b;
}
.side-b {
grid-area: c;
}
.main {
grid-area: d;
}
.footer {
grid-area: e;
}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>grid</title>
<link rel="stylesheet" href="./css/main-06.css" />
</head>
<body>
<div class="container">
<img src="https://cdn.pixabay.com/photo/2023/02/24/10/14/flowers-7810659__340.jpg" alt=" 하늘1" class="sky-img img1">
<img src="https://cdn.pixabay.com/photo/2023/01/21/13/39/trees-7733877_640.jpg" alt=" 하늘2" class="sky-img img2">
<img src="https://cdn.pixabay.com/photo/2022/12/14/15/08/darling-7655568__340.jpg" alt ="하늘3" class="sky-img img3">
<img src=" https://cdn.pixabay.com/photo/2023/03/01/20/07/flowers-7823941__340.jpg" alt ="하늘4" class="sky-img img4">
<img src=" https://cdn.pixabay.com/photo/2023/01/17/12/31/background-7724476_640.jpg" alt ="하늘5" class="sky-img img5">
<img src ="https://cdn.pixabay.com/photo/2022/12/15/19/35/snow-7658399__340.jpg" alt ="하늘6" class="sky-img img6">
<img src ="https://cdn.pixabay.com/photo/2023/03/03/17/36/peafowl-7828140__340.jpg" alt ="하늘7" class="sky-img img7">
</div>
</body>
</html>
--
.container{
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-areas:
"img1 img1 img1"
"img2 img3 img4"
"img5 img6 img7"
}
.sky-img {
width: 100%;
height: 100%;
object-fit: cover;
}
.img1{
grid-area: img1;
}
.img2{
grid-area: img2;
}
.img3{
grid-area: img3;
}
.img4{
grid-area: img4;
}
.img5{
grid-area: img5;
}
.img6{
grid-area: img6;
}
.img7{
grid-area: img7;
}
==
4/27 부트스트랩 수업+팀 프로젝트 템플릿 찾기
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
4/28 1차 훈련 성과 평과 설명+각 산출물 어떻게 작성해야하는지 설명
5/2 1차 훈련 성과 평가 진행
'category_1 > CSS' 카테고리의 다른 글
| 230309 css 적용 우선 순위,★html선택자 / css스타일 상속 (2) | 2023.03.09 |
|---|---|
| 230308 html / form,iframe,select,그룹화인라인 요소와 블록 요소,CSS 에서 절대경로,상대경로 활용 / CSS 연결 방법 4가지,선택자 종류,전역 속성 (0) | 2023.03.08 |
| 230302 UI디자인,html01 (0) | 2023.03.02 |


