웹 표준,웹 호환성,웹 접근성
1.웹 표준
-웹 기술을 표준화하기 위한 일련의 단계와 요구사항,W3C에서 나온 권고안을 사용하는 것
-웹 문서의 구조와 표현,동작을 구분해서 하용하는 것
-웹 표준을 준수?HTML,CSS,자바 스크립트 준수함
-W3C 표준화 제정 단계 : 초안,후보 권고안,제안 권고안,권고안
->브라우저 구성요소:브리우저 엔진 / 웹 페이지를 구성하는 HTML,CSS등 자료를 해석해서 사용자의 장치에 맞게 변환하는 역할
->엔진은 웹 표준에 의거하여 프로그래밍 하기 때문에 따라서 코드 작성 시,웹 표준에 맞게 코드를 작성해야 브라우저가 정상적으로 읽을 수 있다,
->웹 표준의 코드에 맞춰서 브라우저 엔진을 프로그래밍 해야 한다.
-크로스 브라우징:여러 브라우저에서 동일한 화면,동작 등 을 보여줄 수 있도록 제작하는 기술 또는 방법
-브라우저의 기본 인터페이스 명칭
`뷰포트:하나의 웹 페이지가 출력되는 영역
->출력:**렌더링:브라우저의 뷰 포트(북마크) 영역에 웹 사이트를 출력,그려내는 것
※여기서 ** 는 keyword
※면접 / W3C관련 질문 / 웹 표준에 대해 지식이 있고, 이해를 하고 있는지?
2.웹 접근성
-장애를 가지신 분들도 웹 사이트를 이용할 수 있게 하는 방식
3.웹 호환성
-웹 사이트가 작동하는 서비스 이용자 단말기(PC 모바일 등),다른 환경에서도 동등한 서비스를 제공하는 것
4.UI
-UI디자인 : 화면의 모양이나 기능 등 표현하는 것
-사용자가 마주하게 될 시각적인 디자인을 말한다
-목적:일관성을 확보하는 것
5.웹
-인터넷이 연결된 사용자들이 서로 정보를 공유하는 공간
-웹 브라우저를 통해 접근할 수 있는 사이트를 웹 사이트라고 한다
-internet>web
-www / w3 라고 부른다
6.웹 브라우저
-어떤 사이트에 접속할 수 있는 도구를 브라우저 또는 웹브라우저
-종류:크롭,엣지(MS),파이어 폭스,사파리 등
7.웹 개발
-웹 사이트를 만드는 것
1)정적인 사이트
-사용자에게 단순한 정보를 보여주는 것
2)동적 사이트
-화면에 보이는 모습 뿐 만 아니라 사용자에게 제공할 기능과 서비스 까지 포함한 사이트
-예)쇼핑몰에서 상품을 장바구니에 담는 행위
3)백 엔드
-보이지 않는 정보를 처리
-서버에서 데이터를 관리하는 프로그래밍
-데이터베이스를 설계하거나,데이터를 처리하는 영역
4)프론트 엔드(클라이언트)
-눈에 보이는 화면
-웹 사이트의 디자인,사용자 동작에 반응하는 기능을 만든다
-서버에서 받아온 데이터를 웹 브라우저에 어떻게 표시할 것 인지 프로그래밍 한다(HTML,CSS,JS)
8.서버(제공하는 역할)
-따라서,제공받는 역할:클라이언트
-유투브->서버 라고 부르는 컴퓨터에 들어있는 내용들
-제공하는 역할
-예)관광지 어플-갈만한 곳:전주 한옥,덕진공원 등
`관광지 어플:서버역할---나:클라이언트
`덕진 공원 위치:맵 / 맵은 지리정보 서버에게 정보를 제공 하기 때문에 / 맵:서버---관광지어플:클라이언트
`서비스를 제공하는 컴퓨터:서버---그 서비스를 받는 컴퓨터:클라이언트
9.웹 동작 방식
-웹 앱=웹 어플리케이션=인터넷을 통해 웹브라우저에서 이용할 수 있는 응용프로그램
-웹 앱 : 홈페이지
-사용자 --- 서버
1.브라우저를 연다
2.주소창에 접속을 원하는 사이트 주소를 입력한다
3.해당 사이트의 주소에 맞는 서버로 최초 요청이 들어간다.
4.최초응답:기본적인 웹 사이트 구조를 담고 있는 HTML파일로 응답
5.작성된 HTML에 맞는 이미지,CSS파일 등 서버로 추가 요청을 보낸다
6.새로운 파일들(페이지를 구성하는)을 보내준다
**웹 사이트를 개발:우리 컴퓨터 환경을 로컬(local)개발 환경
* HTML
-HTML은 기본적으로 의미를 가지고 있습니다. 자주 사용하는 HTML요소와 해당 요소들을 가지고 실제 CSS와 JS를 통해 어떻게 웹사이트를 만들 수 있는지 알아야 한다
-HTML(Hyper Text Markup Language)
Hyper Text : 문서를 연결해주는 링크
- 웹페이지를 작성하기 위한 언어
-HTML5 특징
`시멘틱 테그를 지원한다 / 시멘틱 : 의미있는 의미
`문서 구조에 적합하게 웹 페이지를 설계할 수 있다
`직관적으로 레이아웃을 작성할 수 있다
<div> <header> <main> <article> <footer>
-웹 개발:웹 편집기를 통해 소스를 작성하고,웹 브라우저에서 결과를 확인한다
-웹 편집기 종류:notepad+
※코딩에서 들여쓰기(기본)
-코드의 가독성을 위해
-협업
-나를 감싸는 중괄호{} 1개=탭1번
->예)if{
}
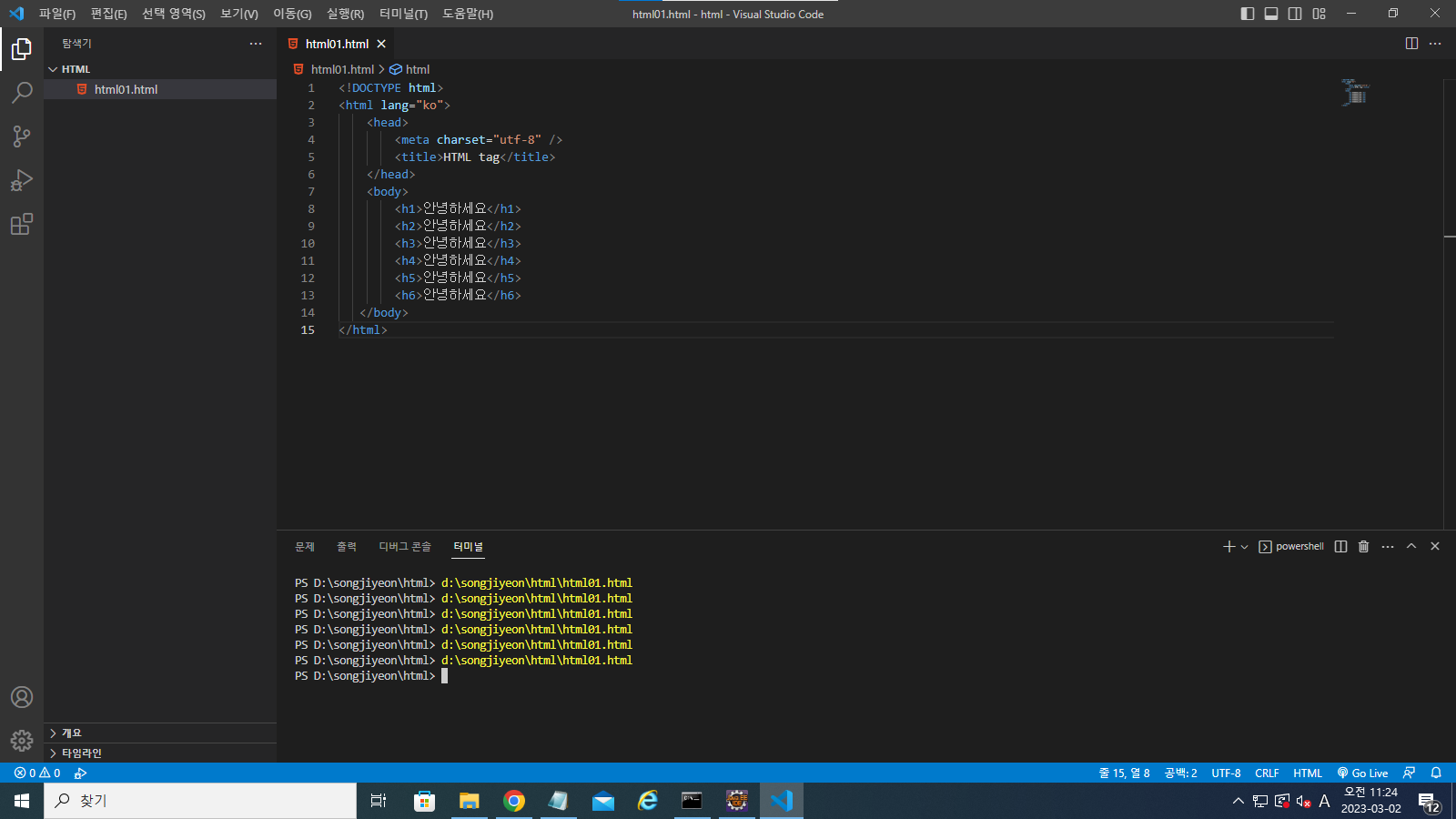
-HTML 기본 구조
1.HTML에서 사용하는 명령어-태그(Tag)라고 합니다
<...>로 나타내며,대부분 한 쌍으로 이루어져 있다
HTML문서는 웹 브라우저에서 실행된다 - 웹 표준을 준수 - 브라우저 엔진(표준) - 정상적으로 읽을 수 있다(정상적으로 뷰 포트 영역에 렌더링)

기본 코딩문


*문자셋 종류
ASCII:미국 정보 교환 표준 부호
EUC
-ASCII가 아닌 국가 별 문자 표현을 위해 만들었다.
-중복되는 영역이 발생-->하나의 시스템에서 여러 문자셋을 사용할 수 없다
-한국은 EUC-kr,JP,CN
위 문제를 해결하기 위해 Unicode를 만들었다
Unicode-Unicode는 모든 문자를 표현할 수 있다

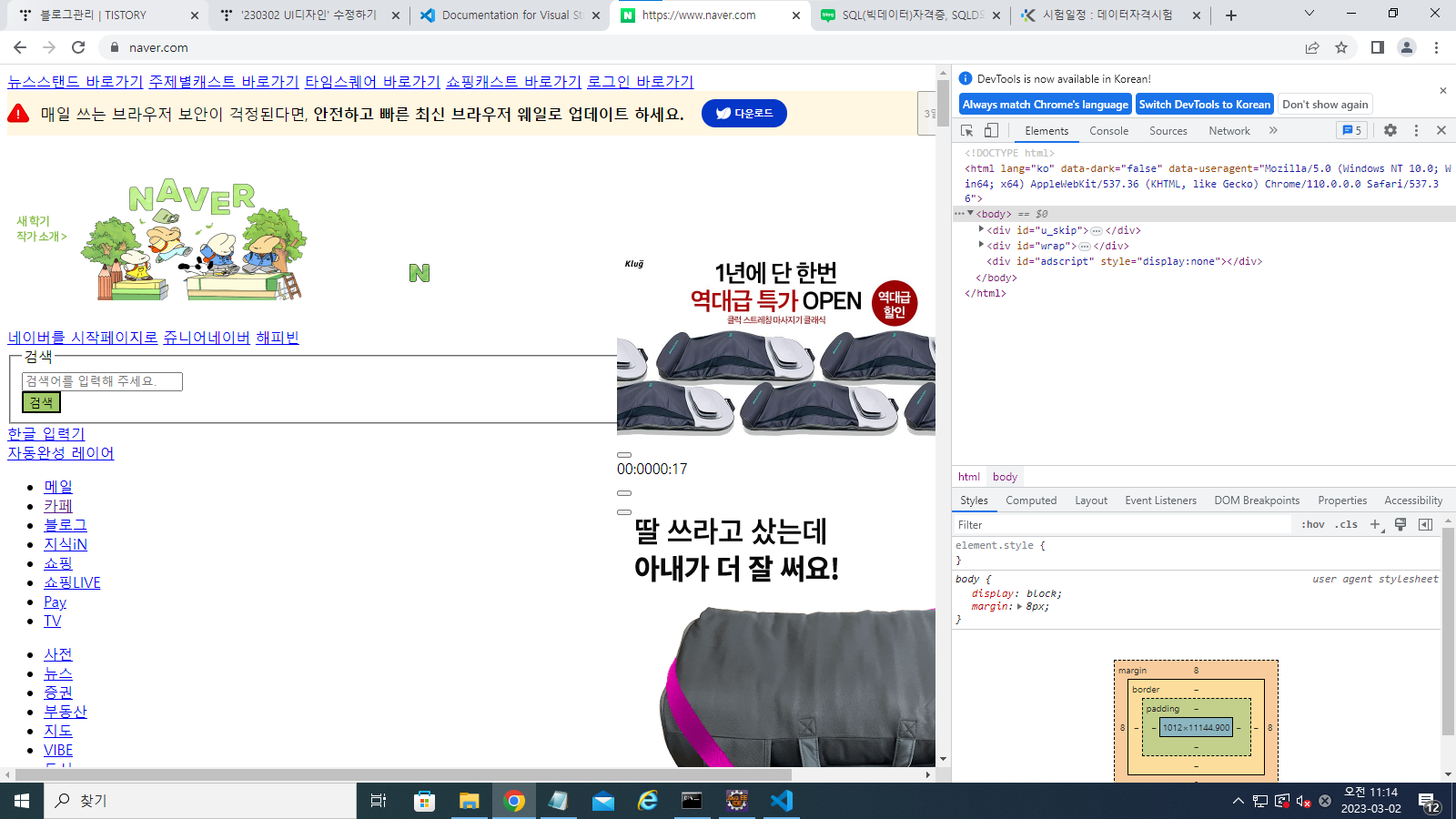
네이버 화면 - F12 - <head></head>삭제 - 개발자모드
1.텍스트와 관련된 태그들
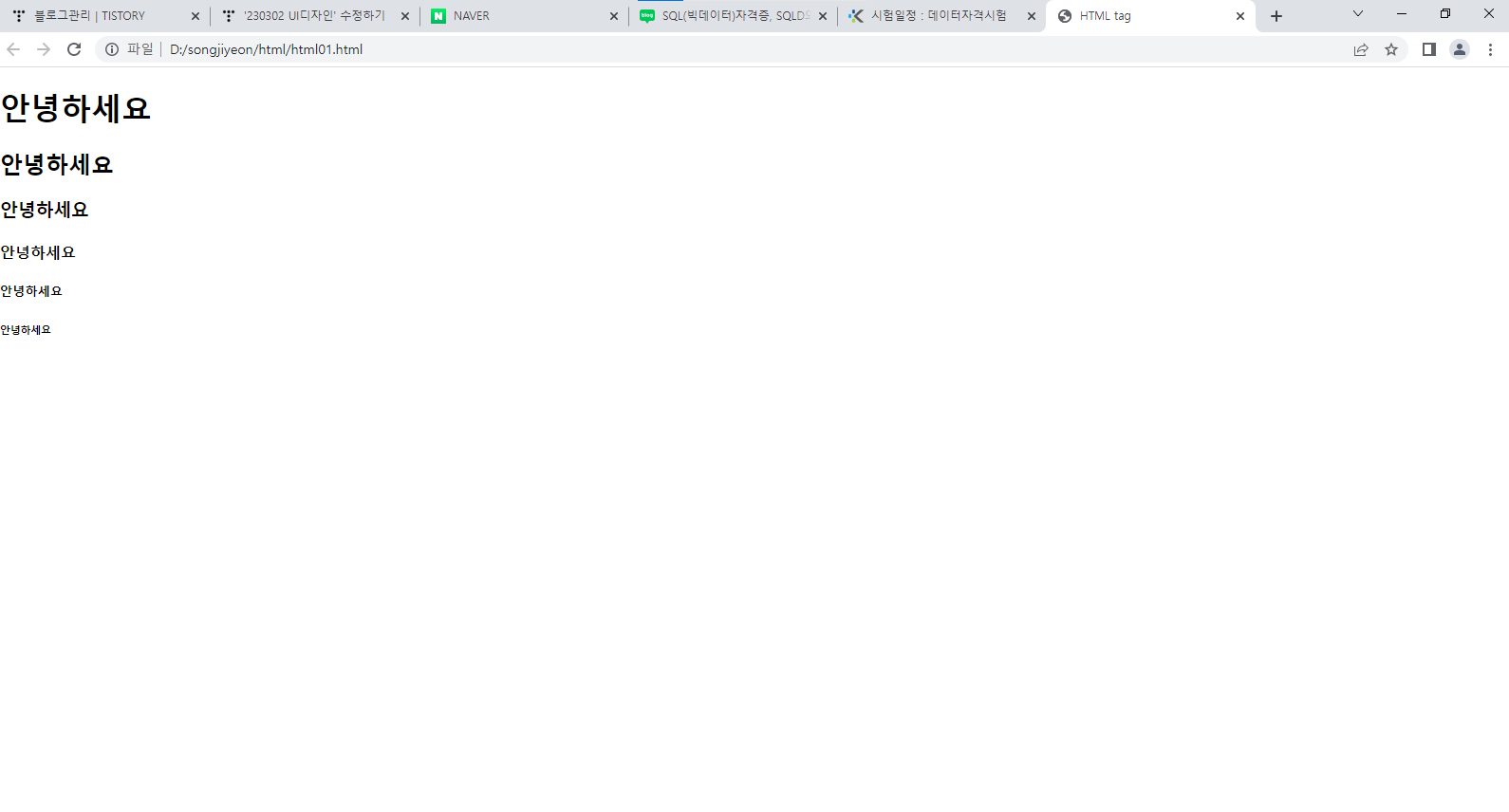
1)제목을 표시하는 h*
*h1 태그는 모든 페이지에 하나만 작성해야 한다.(웹 표준)


2)굵은글씨
차이:b태그는 단순한 굵은 글씨,strong태그는 실제 페이지에서 더 중요한 내용을 표기할 때 사용하며


3)이텔릭체(기울어진글씨)
차이:em태그는 문장의 흐름에서 특정 부분을 강조하고 싶을 때

4)문단을 나타내는 p
<p>
5)밑 줄,취소선
<u>밑줄</u>


6)작은글자,큰글자


7)강제공백 ※자주 질문
 !


8)주석


2. 미디어 관련 태그
video
src 경로작성
이미지 img
src 경로 작성
3.링크 관련 태그
-하이퍼링크:클릭하면 해당 페이지로 이동
-href 경로 작성


4. table
-테이블은 table 태그로 시작,끝




실수한 부분....... <td></td> 하지말좌........
6.input : 사용자에게 어떠한 정보를 입력 받을 때 사용한다
(종류 많음)
--
***요소와 속성
2.빈요소(empty element)
-내용을 가질 수 없는 요소를 빈 요소 라고 한다
예)<br> <input> <link> 등
3.속성(attributes)
태그가 가질 수 있는 정보를 속성이라고 한다
태그 내부에 속성을 부여하고,값을 넣을 수 있다
속성 작성 시,시작 태그에 작성해야한다.
HTML에는 태그마다 지정할 수 있는 속성이 미리 정의되어 있다
4.전역 속성
1)id
-요소를 가르키는 이름을 작성한다
-중복된 이름(id)을 사용할 수 없다 / 이름 중복 불가능
2)class
-요소를 가르키는 이름을 작성한다
-이름 중복 가능
div id headerdiv id footerdiv id maindiv
3)style:요소에 스타일을 지정할 수 있다
--
*table요소-행과 열로 구성된 표를 만들 때 사용하는 요소 입니다-tbody:표의 본문


실습적용(스스로4x5표 만들기)


*행(가로)병합 과 열(세로)병합
*행 병합
-세로로 합쳐진다
-데이터를 가로 방향으로 읽는다
*열 병합
-셀이 가로 방향으로 병합
-데이터를 세로 방향으로 읽는다

열 병합<td rowspan="3">2<td>
행 병합<td colspan="3">2<td>
<h2>실습2

--
*사용자에게 입력 받는 input
-사용자가 데이터를 입력하는 요소,type속성으로 입력 받을 데이터 타입을 정할 수 있다.
-name속성으로 해당 input의 이름을 명시한다.
***name속성으로 해당 input의 이름을 명시한다
***value속성으로 input의 초기값을 명시한다
왜 중요?name속성:form데이터를 서버로 전송하면,서버에서 받을 때 name데이터로 받는다.실제 값은 value값이 들어 있다.
즉------받을땐,name / 실제값은,value
-input 태그와 관계(연결)를 맺을 수 있습니다
-input태그가 무엇을 말하는지 제목을 명시할 수 있다
-label 태그를 사용하면 사용자가 클릭할 수 있는 범위를 확장할 수 있다
-label의 사용방법
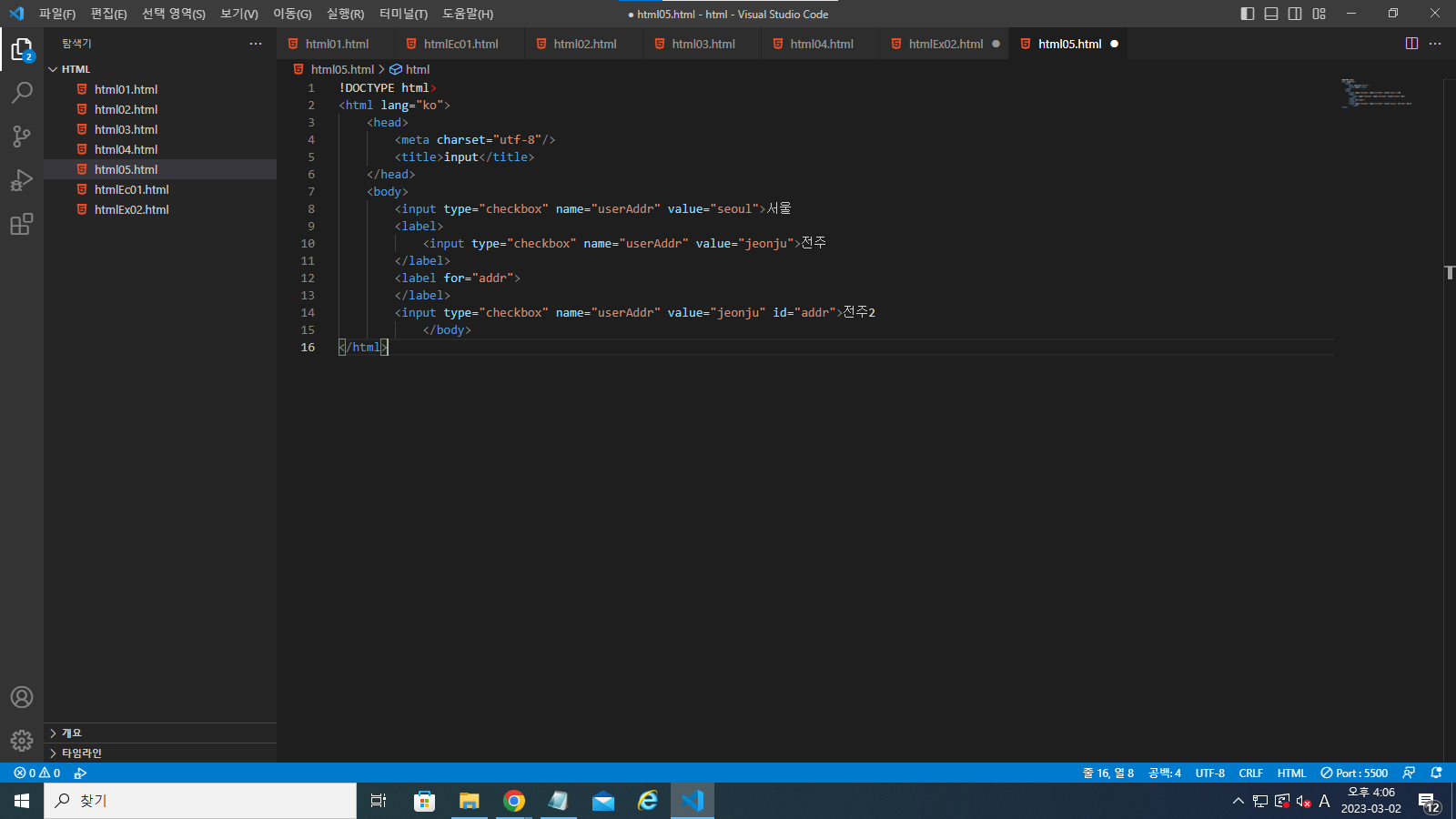
1)input 태그를 감싸기
2)input id속성의 값과 label for속성에 동일한 값을 작성하기
***사용자 측면에서 label을 사용하는 것 이 편리하다***


*힌트를 표시하는 placeholder 속성
-사용자가 입력 할 안내문 역할
-사용자의 입력 실수를 최소화 한다
*비활성화,disabled
-입력 요소를 비활성화 할 수 있다


*읽기 전용,readonly
-사용자가 입력은 할 수 없지만,읽는 것 만 가능한 읽기 전용 필드
--
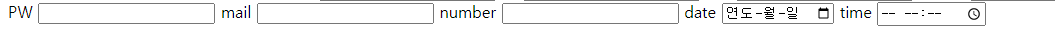
*input type 종류
-HTML5에서는 용도에 맞게 입력할 수 있는 다양한 텍스트 필드를 제공합니다
*text(많이 쓴다)
-maxlength:최대길이
-minlength:최소길이(최소 길이 위반 시,서버로 전송 거부)

*tel
-PC 브라우저에서는 큰 변화가 없어 보이지만,모바일 기기에서는 키보드 배열이 바뀐다
*file
-accept:받을 파일의 종류를 설정
-multiple:여러 파일을 선택할 수 있는 속성
*hidden
-화면에는 보이지 않지만,서버로 전송되는 요소(많이 쓴다)
-사용자에게 보여줄 정보는 아니지만,관리자 / 개발자가 알아야하는 정보를 hidden필드에 입력한다.
*radio
-택1.사용자에게 체크 여부를 해당 그룹에서 1개만 입력 받는다.
-동일한bame속성을 작성하여 그룹으로 묶을 수 있다
-value값은 실제 서버에 전송되는 값>예시에서는 한글로 작성했지만,실제 코딩 시,영어 또는 숫자로 작성한다.
*checkbox
-사용자에게 체크 여부를 입력 받는다(상단에 자세한 설명 있음)



--
*textarea
-장문의 텍스트 데이트를 받을 때 사용합니다
-너비를 지정하는 cols 속성과 몇 줄을 표시할지 정하는 rows속성을 사용한다
-예) cols="20"-->20글자 만큼의 너비를 입력할 수 있어요(X) 한글로 약 10글자 정도

*select
-사용자가 여러 데이터 중 1개를 선택할 수 있습니다
-radio와 차이는 드롭 다운 기능을 제공한다
-option태그와 함께 사용한다
-select 태그는 value 속성을 가질 수 없고,name속성은 가질 수 있다.option태그는 value속성을 가질 수 있다.




